What's Next? Starting Clove
In my previous post about writing Real-Time Phoenix, I questioned what’s next and mentioned that there were a few projects that I wanted to flesh out more. I’m really excited to announce that the main idea I’ve been bouncing around seems promising enough to build a start-up around it.
My business partner, Andy, and I recently announced our work on Clove. In this post, I’m going to share the mission behind Clove, what our tech stack is like, and what is next for us.

Our Mission with Clove
Clove is built around the idea that tech companies want to build a positive customer experience, but they struggle with building that experience between customers and support. Think about emailing the support department of a tool that you use—are you filled with dread at the process, or excited to get a quick resolution to your problem? We want to make customers excited to get their problem fixed, quickly and easily.
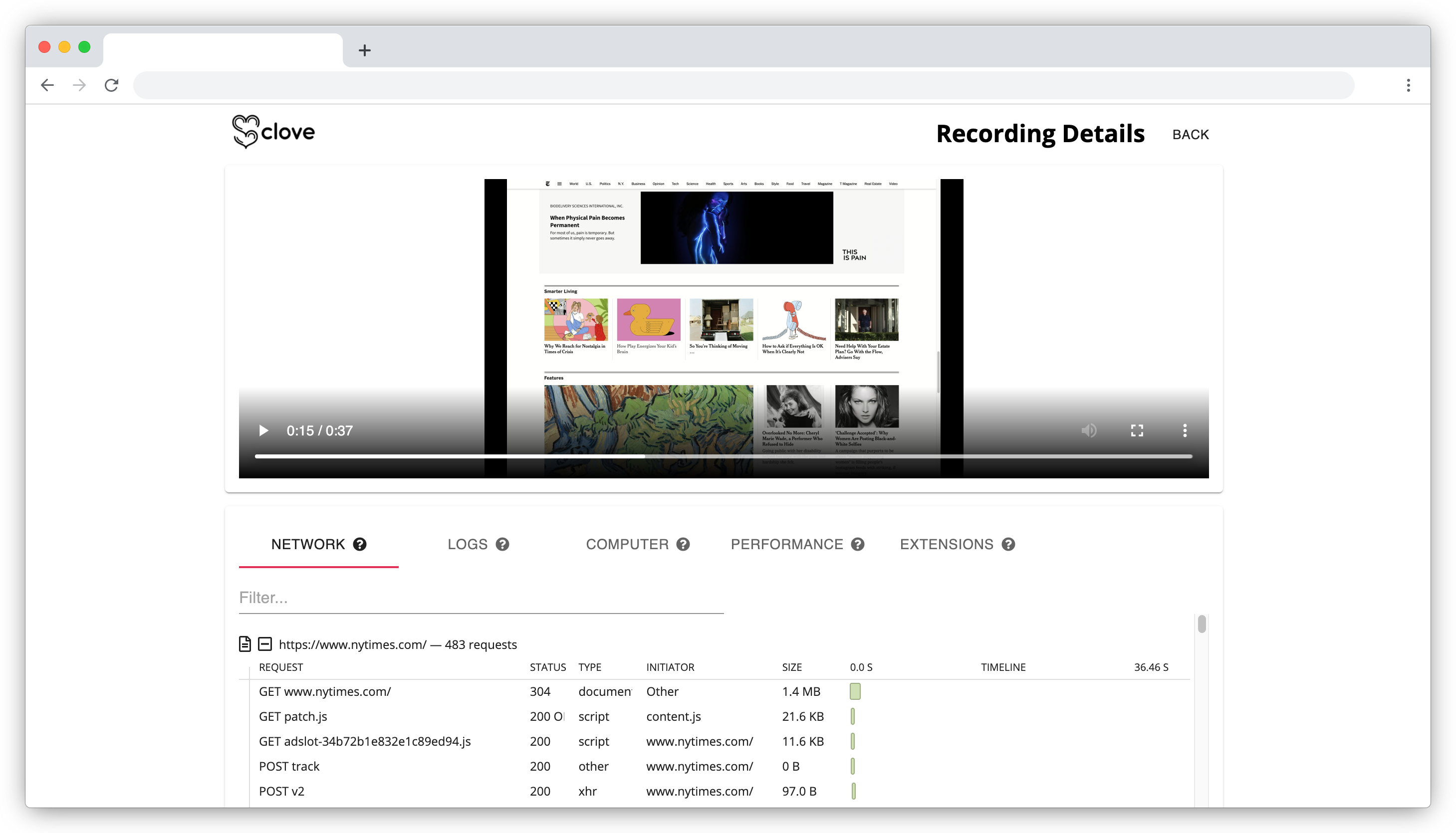
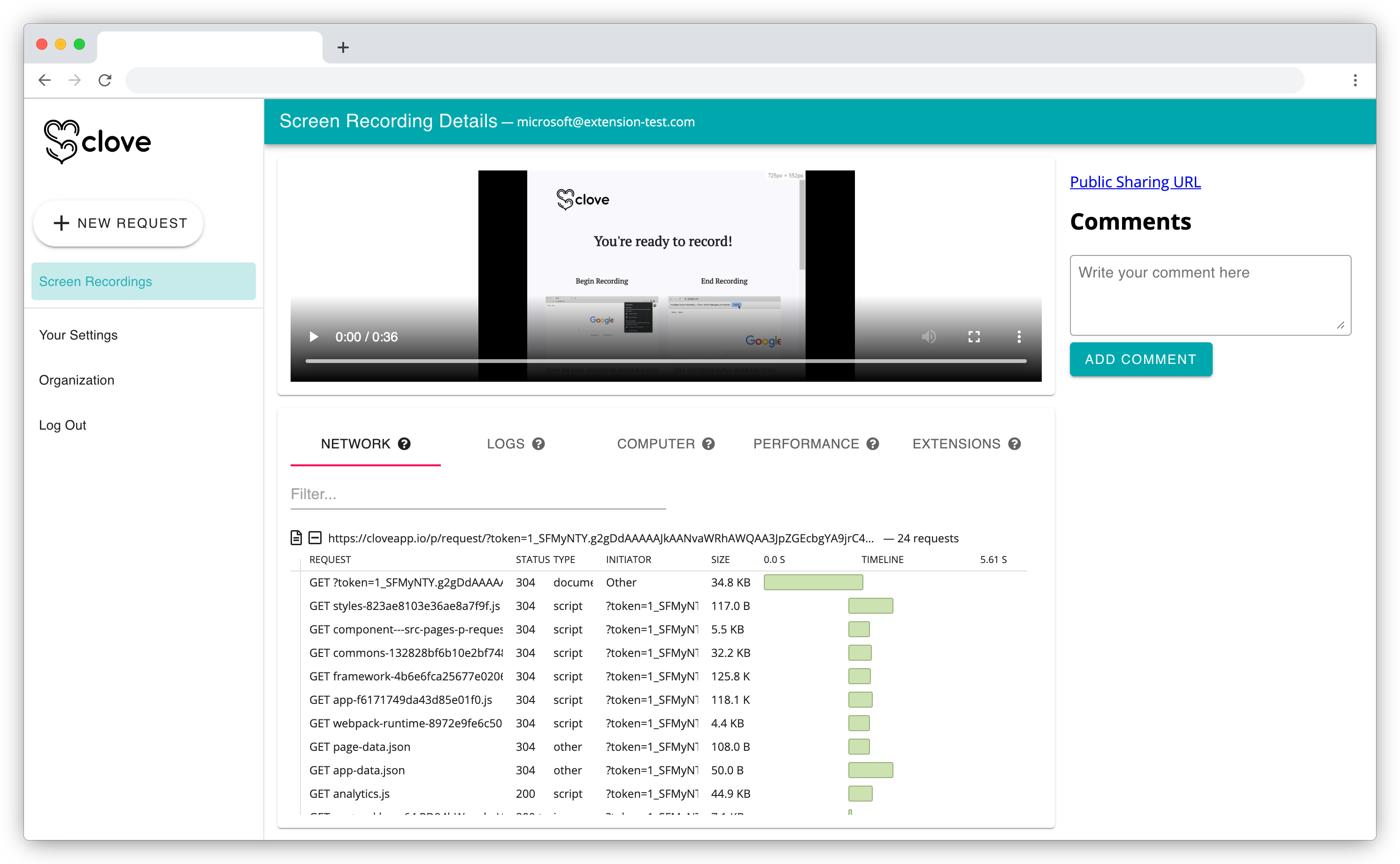
Our first product is an Intelligent Screen Recorder. Users record their screen and we capture all of the network requests, console logs, and performance data associated with that recording. This allows a support team to get all of the relevant information that they’d need to triage and potentially identify root-cause of a problem, without the customer needing to get on a screen share to figure out how to capture all of this data.
We’re going to expand further into the interface between support and their customers. We have some other ideas that we’re mulling on, but we are looking to do more customer discovery to identify what’s best. If you are interested in sharing your perspective, please reach out!
Clove’s Tech Stack
The core of Clove is our Chrome extension that enables end-users to quickly record their screen. The extension is written completely in TypeScript, and the UI is built with React and Material UI.
The most useful part of the extension architecture is a redux store that is driven by webext-redux. This library lets you keep all of your data in the background page, and then the frontend views are automatically synchronized with that state. With this library, we are able to store all of the complex recording information in the background page, which we expose as a UI that is written with plain ol’ React and Redux. We have a few UIs that are based on this state, such as the extension popup and the recording upload page.
Clove’s backend is an Elixir monolith (that we intend to keep as such as we grow). Absinthe is used to provide a GQL API to the extension, but the bulk of the backend is powered by Phoenix LiveView. LiveView has been really great to work with, and has interfaced well with Material Components Web.
My favorite part of this stack is the re-use we get between the extension and the LiveView UI. We have a fairly complex React page that displays all of the diagnostic information for that recording session. This code is included in the LiveView app with about 15 lines of TypeScript and a git submodule. Complete code re-use without any hassle.
Here’s an example of the Chrome Extension version next to the in-app version. For the in-app version, the comments, page routing, and layout is all handled by LiveView.


What’s Next for Clove?
We’re working on getting off the ground with our initial product offering. We are bootstrapping (no VC $), so we’re very aware of the importance of a meaningful product offering that generates revenue. Once we have a few customers, we are going to expand further into the support space to develop a tighter product market fit.
I’m sure I’ll write a few more blog posts about what the tech is like at Clove. I think it’s actually very exciting and has been a very effective tech stack so far. I could see posts digging deeper into Chrome Extension APIs, starting a company through Stripe Atlas, the cross-context Redux pattern, or the LiveView<->React code re-use that we have. Reach out on Twitter if anything sounds interesting to read about.
The Book Plug
My book “Real-Time Phoenix: Build Highly Scalable Systems with Channels” is available through The Pragmatic Bookshelf. This book explores using Phoenix Channels, GenStage, and more to build real-time applications in Elixir.